The Digital Divide: Web Accessibility and Disabilities
A Reflection On "Accessibility Basics"
and TWC 421: Principles of Writing with Technology
The 21st century has been fueled by technology. Now more than ever, individuals around the world have access to the Internet and a wide variety of media. Companies have learned to leverage their social media presence, and having information available 24/7 to anyone who wants it has become paramount.
That information can come in forms as varied as blogs, memes, YouTube videos, or Yelp reviews. As we learn about how to write for the 21st century, the theme seems to be to reach as many people with accurate information as possible. Formal reports may be the name of the game in high school English, but consumers Googling a company don't want anything nearly as academic.
In my TWC 421: Principles of Writing with Technology course, I was able to take a look at information on the Web from the viewpoint of people who may be locked out of that information - often unintentionally.
The online course began with introductions from myself and my classmates, as well as completion of a course survey. I introduced myself briefly and shared two truths and a lie, as requested (note: click on any of the images on this page to enlarge):
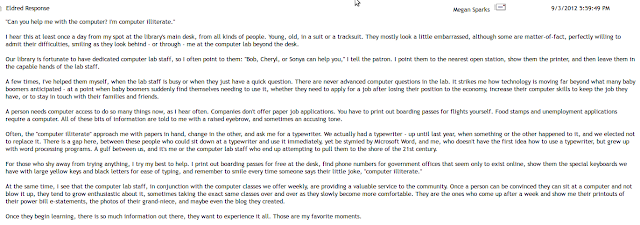
The second week of class required a response to a reading about writing and technology. I chose to write my response as a narrative, about my experiences assisting people with technology at the public library where I work. Many of my experiences there are with people who consider themselves "computer illiterate," and what I've learned from helping them has framed my approach to writing with technology.
As we worked on assignments in this class, I tried to keep in mind what I might do as the main project. By week three, it was time for our project proposals. After some consideration, I came up with the idea to create a blog that would assist content creators on the Web with making their information accessible to people with disabilities.
Throughout the following weeks, myself and my classmates worked on our projects. We submitted three iterations of our project, and requested editorial feedback from our classmates. Over the course of the three weeks, I provided editorial feedback for William Fuller's Tech4Good project, Jason Lackey's website WOWed on the Web, and Tamika Matthews' PowerPoint slideshow entitled "Anti-Social Media."
I was able to take advantage of much of my feedback in order to make this blog the best it could be for this project. As I wrote in my Project Proposal, "I hope to create awareness among content creators and Web programmers - both professional and personal - to engage and inform about how content can be made more accessible for those with disabilities." This project was personal for me, as an individual who is deaf, because I often find myself unable to access content that others have created.
It was important to me to make this website as accessible and easily understandable as possible. Content on the web can be accessible - it's just a matter of having the knowledge of how to do it. In my experience with inaccessible content on the Internet, "it’s never out of malice but merely out of a lack of knowledge of good accessible practices. [...] Many people who learn to program or communicate professionally may have heard of accessibility barriers, but not know how to eliminate them. I hope to provide relevant information for them in the context of what they need to know - practical information that will assist them in making actual, measurable changes."
As I began the site, I created the blog's home page as well as four internal pages, "Types of Disabilities," "Tutorials," "Resources," and "About the Creator." I focused on getting blog posts up as well as filling the pages with some basic information.
As I began the site, I created the blog's home page as well as four internal pages, "Types of Disabilities," "Tutorials," "Resources," and "About the Creator." I focused on getting blog posts up as well as filling the pages with some basic information.
I also took a look at the layout of my page and the other elements to include. I quickly learned that because screen readers read left-to-right, an ideal layout that minimizes repetition contains the content on the left and page elements, such as archives and searching, on the right. After receiving some feedback in the forums, I added a short explanatory blurb about the blog and its purpose to my header.
- Accessibility on the blog itself, making sure everything posted was accessible for as many people as possible.
- I made sure each image has "Alt" and "Title" text to ensure accessibility.
- The video in my post How to Easily Caption or Subtitle Your YouTube Videos has captions.
- The layout of the blog is such that screen readers can easily interpret it.
- The width of the blog layout is wide enough that users can increase the font size in their browser without disrupting the flow of the page, depending on their screen resolution.
- Statistics and measurable data provided for content creators so that they have reliable information to make accessibility decisions.
- I provided specific dates where useful; for example, in my post The FCC's Deadlines for Closed Captioned Internet Video, I provided the date of each deadline.
- I also provided statistics and a report for reference in this blog post about the digital divide.
- I utilized the advantage of the blog format to provide three easy-to-remember reasons to caption videos in my post, 3 Reasons to Caption Your Videos.
- Emphasis on ease of use of tools to provide greater accessibility.
- Wherever possible, I tried to use easy tools. For example, I used Amara, a web-based video captioning service, for my post How to Easily Caption or Subtitle Your YouTube Videos.
Between Iteration #1 and Iteration #2, I made the most changes and received the most feedback. There was some feedback I did not choose to implement. For example, one of my classmates suggested that I switch from the Blogger platform to Wordpress. I chose not to implement this suggestion due to my familiarity with Blogger and my knowledge that a successful blog can be built upon any platform.
Upon posting Iteration #2, I started to focus on getting content in the form of blog posts on my site. From September 5 to October 6, I made eight blog posts, covering topics such as closed captioning, screen readers, and FCC deadlines. In order to demonstrate how to caption online video, I created a video.
For the Technical Communication major at Arizona State University, there are Learning Outcomes that occur over the course of a student's education. Over the course of my work on this project, I worked to respond to the needs of the appropriate audience as outlined above. This required knowledge of the correct format, genre, structure, and technology use for my project. As I worked over the course of multiple iterations of this project, I refined it and closed in on what I really wanted to express.
This project has been a valuable experience for me. As I explored the various ways that web content creators can make their information accessible to everyone, I was able to learn about technology and language. The finished project contains tutorials and information on major accessibility barriers, with references to measurable data. I've taken my audience into consideration: both content creators and people who need accessibility tools will find useful information on this blog.











No comments:
Post a Comment